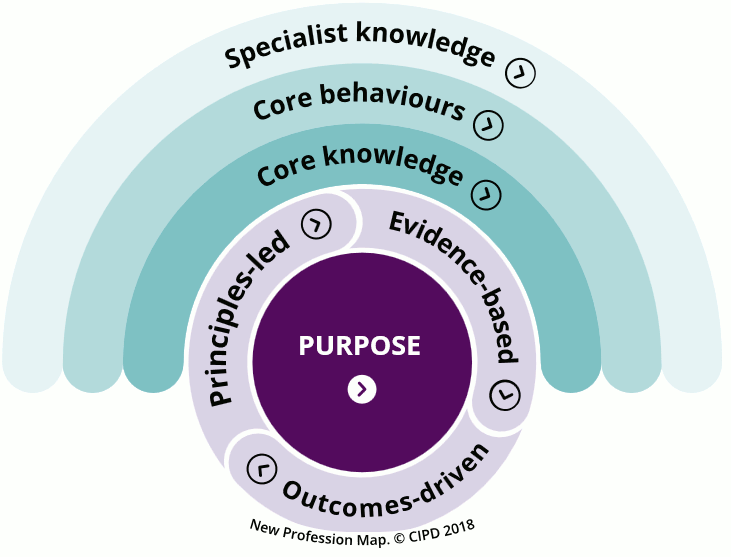
I worked on the CIPD Profession Map, a framework used by HR and people professionals to guide them in their work, career planning and development.
My role focused on interaction design and actual development of the interactive version of the map diagram. I also created a large set of illustrations centered around diversity and inclusion.

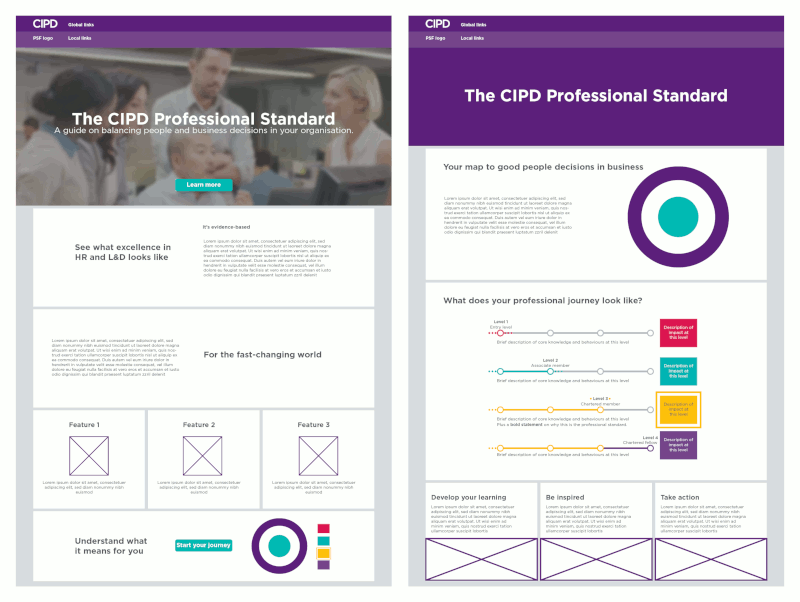
Under the hood, the map is an SVG file with embedded bitmap graphics and JavaScript logic, and it’s animated and easy to update. For full responsiveness it can adapt to three different layouts. It’s also fully accessible by screen readers, and users with impaired motion or dexterity can navigate through it using either the mouse, touchscreen, keyboard or assistive devices.
I collaborated closely with the Customer Experience Team, according the Agile methodology. We followed the double-diamond model: Discover, Define, Develop and Deliver. The first two steps helped us truly understand why we were creating this framework, and who our user are and what they need: a clear framework for HR and people professionals, simple to use, something the whole profession could be proud of.
Thousands of HR professionals took part in the surveys, interviews, focus groups and workshops that led to the development of the map.
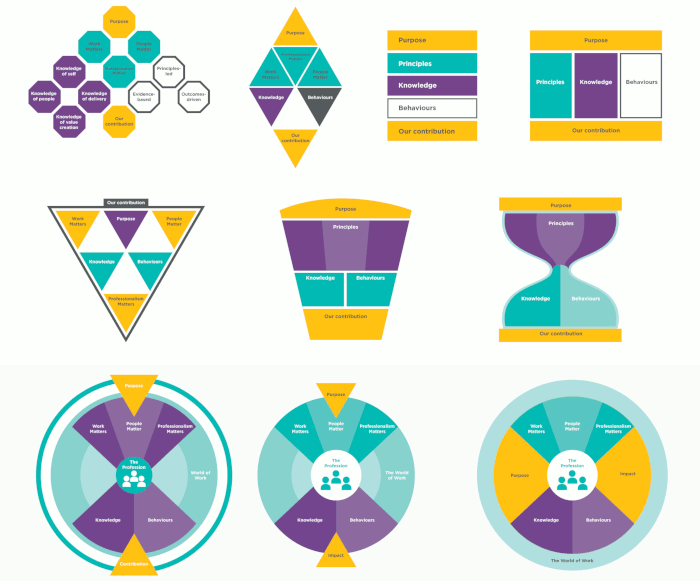
The map is a key strategic asset for the CIPD, so a great amount of time was spent reseaching how to break it down into its components and how to correctly present it to its audience.
I scribed one of the internal workshops we ran – doodling the concepts discussed and highlighting the key points of the day.
Our internal research led to the development of an early prototype. This design, however, was not yet user-centered.


The Customer Experience Team captured an enormous volume of insightful data. After the implementation of personas, user stories and empathy maps, we created a customer community for user testing and discussion, to clarify what information is appropriate and the hierarchy of the message.
Among the many calls for feedback, we specifically asked about the tone of voice and perceived boldness of our designs – comments that guided us through new iterations of the design and towards a high-functionality prototype.